Posted by Mike Naberezny in Javascript
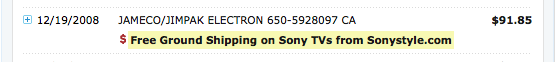
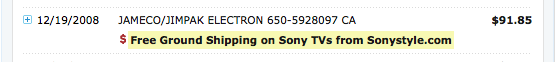
Citi® Account Online recently revamped their credit cards website. It’s much nicer than the previous version except for one annoying addition. When viewing your account activity, it now shows yellow offers inline with the transactions:

My account activity typically shows two or three of these offers and I find them very distracting when trying to read the transactions. I haven’t been able to find an option on the website to hide these inline offers.
If you are using the Firefox browser, this problem can be solved with the Greasemonkey add-on. I’ve written a short user script for Greasemonkey that hides these offers:
// ==UserScript==
// @name Hide Citi(R) Activity Inline Offers
// @namespace http://mikenaberezny.com
// @description Hide inline offers that make account activity unreadable.
// @include https://www.accountonline.com/cards/svc/AccountActivity*
// ==/UserScript==
window.addEventListener('load',
function() {
// find all elements
var elements = document.evaluate(
"//tr[@class='promo-message']",
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null);
// set style "display: none" on those elements
for (var i = 0; i < elements.snapshotLength; i++) {
elements.snapshotItem(i).style.display = 'none';
}
},
true);
To install it, first install the Greasemonkey add-on and then download the user script that contains the source above: citi-inline-ads.user.js
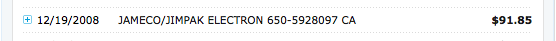
Greasemonkey should then automatically prompt you to install it. Please note that this user script is provided to the public domain without warranty. After installation, the inline offers should appear briefly as the page loads and then will be hidden:

I've left the icon with the plus sign that indicates there is an offer. Clicking it or the row will still expand to show the offer. Now, you can still see when an offer is available but in a less obtrusive way that doesn't hinder the readability of the transaction list.
Greasemonkey is a great way to customize websites to your liking. To learn more about it, Mark Pilgrim's Dive Into Greasemonkey is an excellent guide.
This entry was posted on Saturday, December 27th, 2008 at 2:43 pm and is filed under Javascript.